Giriş
Günümüzde mobil cihazların kullanımı inanılmaz arttı ve buna rağmen bir çok site hala telefonlarda görüntelemek için uygun değil. Aslında her siteyi akıllı telefonlarımızda görüntüleyebiliyoruz ancak siteyi açtığımızda küçücük bir görüntü ile karşılaşıp, daha sonra siteyi büyütüp, daha sonra yazıları okumak için bir sağa bir sola kaydırıyoruz. Bu kullanıcı deneyimi için iğrenç bir durum. Bu yüzden HTML5’in en önemli özelliği olan Responsive Design’ı sitelerimizde uygulamamız şart oluyor.
Nedir
Responsive Design adı üstünde, “Duyarlı Tasarım”. Yani cihaz ne olursa, ekran kalitesi ne olursa olsun kendisini ona göre ayarlayan tasarım anlamına geliyor.
Neden
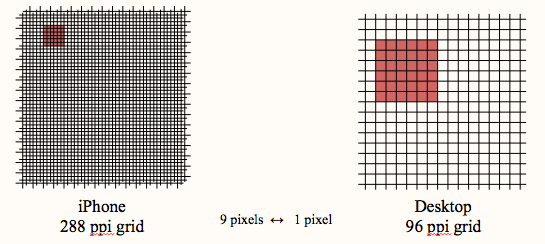
Bu sorun bilgisayarlardaki ve telefonlardaki pixel yoğunluğundan (ppi, inç başına düşen piksel miktarı) kaynaklanıyor. Mesela bir masaüstü bilgisayar 96 ppi iken iPhone 5 cihaz 326 ppi. Yani siz bir iPhone’da ve Masaüstü bilgisayarda 6 pixellik bir kare çizdiğinizi varsayarsanız şöyle bir durum ortaya çıkıyor:
İşte bu yüzden masaüstünde çok güzel görünen bir websitesi iPhone üzerinde küçücük gözüküyor.Nasıl
Birkaç aşamada bu sorunu çözüyoruz. İlk yazımda (yani bu) ilk aşamaya değineceğim;
Yüzdelik Değer Kullanıyoruz
Yüzdelik değer kullandığınızda, HTML elemanlarının boyutları browser ekranı boyutlarına göre davranırlar. Mesela bir div yaratalım:
http://jsfiddle.net/AJfFp/ JSFiddle’da Result kısmını büyültüp küçültürseniz div’imizinde büyüyüp küçüldüğünü göreceksiniz. Yani ekranın 50%’sini kaplıyor artık bu div. Cep telefonundan açsanızda ekranın yarısını kaplayacak yani. İşte size Responsive Design yani Duyarlı Tasarım! Ekran boyutu ne kadar olursa olsun ona göre kendisini ayarlıyor.
Yüzdelik Nasıl Çalışıyor?
Bir elemana yüzdelik bir değer verirseniz o değer bir üstündeki elemanın yüksekliğine veya genişliğine göre ayarlar. Mesela:
http://jsfiddle.net/GZJc4/ Buradaki örnekteki gibi alteleman kendini üstündeki elemanın yarısı yaptı çünkü width ve height değeri 50%. İlk örneğimizde bu yüzden html ve body elemanlarına 100% height ve width verdik çünkü onların normalde bir yükseklikleri ve genişlikleri yok. Bu yüzden önce onlara tüm ekranı kapla diyoruz içerisindeki elemanları ona göre boyutlandırıyoruz. Çünkü onların altındaki elemanlar o body ve html’e göre kendilerini boyutlandıracaklar.
İlk Responsive Tasarımımız
http://jsfiddle.net/Ksrd2/ Örnekte Result kısmını büyültüp küçülttüğünüzde resmin ona göre orantılandığını farkedeceksiniz. Yazı boyutları ??? Onlara sonra geleceğiz. Sonraki: Responsive Design – 2 Media Queries

merhaba emeğinize sağlık haftalardır aradığım bir konudan bahsetmişsiniz. Sormak istediğim şu, yukarıda ki örnekte div içindeki resim , divin büyüklüğüne göre büyüyor veya küçülüyor. Aynı şey sitemizdeki menübarda bulunan menülerin arka plan resimleri için nasıl kullanılmalı. Photoshopta menülerin arka plan resimlerini 970 px göre ayarladım. Fakat daha küçük çözünürlüklerde menülerimdeki arkaplan resimleri ve yazıları dev gibi kalıyor. Çözüm olarak ne yapmalıyım tasarım yaparken her çözünürlüğe göre resim mi kaydetmeliyim yoksa yukarıda gösterdiğiniz şekilde büyütüp küçültmelimiyim..
Teşekkürler
background-size: coverdeneyebilirsin.