Herşeyin başı VCS
Herşeyin başı version control’dur. Yani bir bir version control system’ine sahip olmanız gerekiyor. İstinasız her projede kullanılmalı. Bu yazımda sizlere Git kullanarak takım halinde nasıl kod geliştiririz konusunda bir kaç şey yazacağım. Buna kısaca Git Workflow deniyor.
Git Workflow
Git Workflow ile ilgili şu videoyu izleyebilirsiniz. Git Workflow bize basit bir şekilde Git kullanarak etkili bir şekilde nasıl takım halinde kod geliştirebileceğimizi tanımlıyor.
Açık Kaynaklı Projeler vs Kapalı Projeler
Açık kaynaklı projeler ile şirket içerisinde veya arkadaşlarımızla beraber geliştirdiğimiz projelerde VCS kullanımı bayağı farklı. Şimdi bunlara değinelim.
Single Repository vs Remote Forks
Açık kaynaklı projelerde, üzerine ekleme yapılacak projelerin önce fork edilir.
What the fork is that?
Fork: Bir projenin birebir kopyasını almak. Daha sonra bu forklanan proje üzerinde geliştirme yapılır ve ana projeye pull request gönderilir.
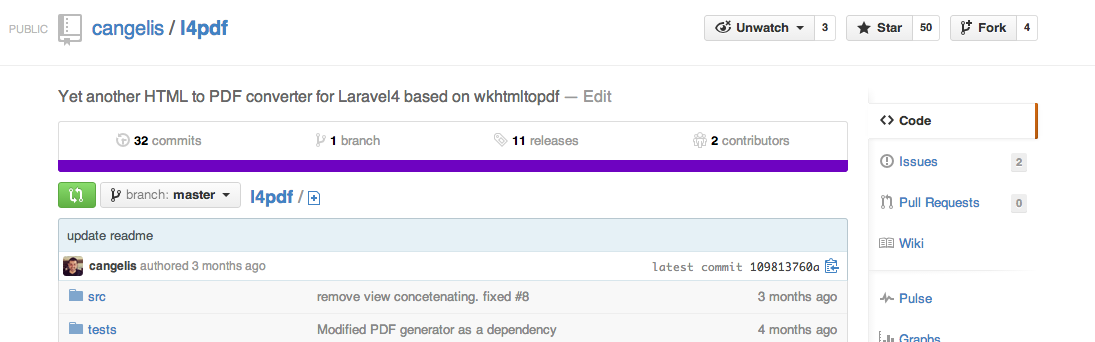
GitHub üzerinde ana proje:

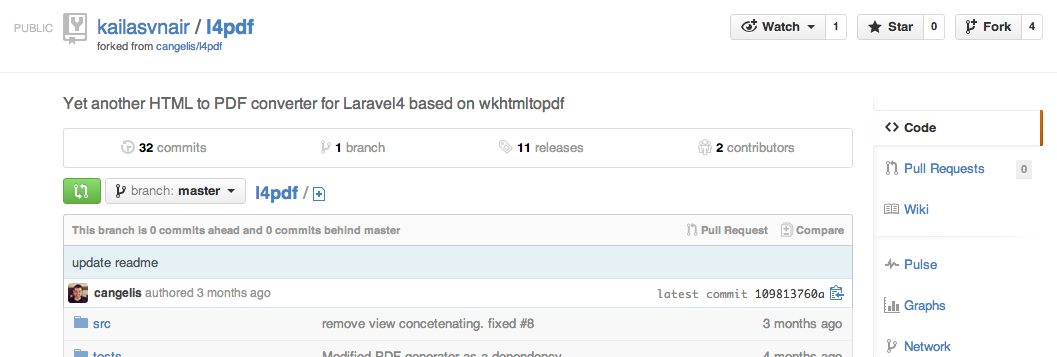
Bu da forklanmış proje:

Geliştirilen kodlar forklanmış projeye gönderilir ve ana repoya bu repodaki değişiklirle Pull Request yaratılır.
Kısaca open source projelerden bahsetmiş olduk, detaylı bir şekilde başka bir postta yine anlatım yapacağım. Şimdi geçelim şirket içinde ne yapacağıza.
Single Repository
Şirket içerisinde veya arkadaşlar ile proje geliştirdiğimizde Git’in nimetlerini sonuna kadar kullanıyoruz.
Fork yoktur, tek bir repository vardır. Projede herkese yazma hakkı verilir. Ve geliştirilecek herhangi bir özellik veya bugfix için bir branch yaratılır ve her branch için bir Pull Request yaratılır.
Pull Request
Pull request bir branch kullanılarak yaratılır, ve bu branch üzerinde yorumlar yapılır, tartışmalar yaşanır, kod review edilir tekrar o branch’e kod push edilerek PR otomatik düzenlenir ve en sonunda feature hazır dediğimizde master veya develop branch’i ile merge edilir. Her Pull Request’te en az bir değerlendiren kişi olduğuna özen gösterin. Bir özellik geliştirilen bazı yaşananlar:
Yorumlar:

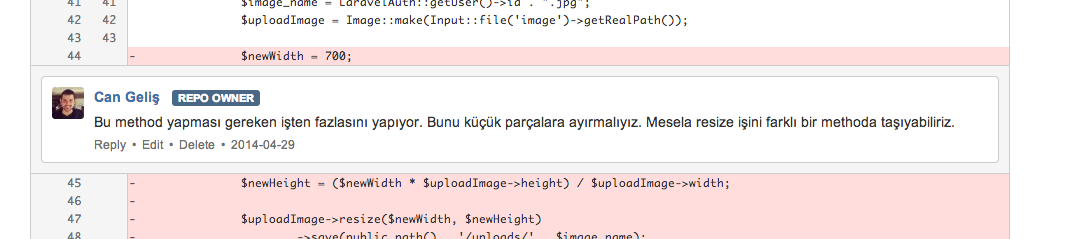
Kod üzerinde yorumlar yapmak:

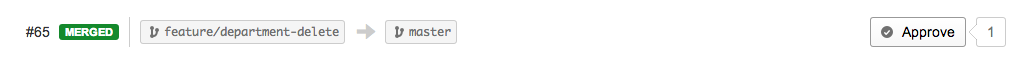
Bir özellik kodu değerlendirenlerden onay alabilir:

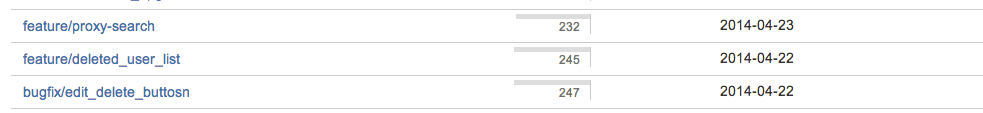
Branchler
Branchler genelde feature/... veya bugfix/... şeklinde olmalı, ve feature veya bugfix‘ten sonra vereceğimiz isimler yaratılacak özelliği iyi bir şekilde ifade etmeli. Yeni bir özellik yaptığımızda bunu feature/ ile, bir hata düzelteceğimiz zaman bunu bugfix/ ile prefixliyoruz. Branchler her zaman master branch’inden yaratılır.

Neden bugfix ve feature
bugfix branchlerinin özelliği diğer feature branchleri ile de merge edilebilmeleridir. Çünkü bir feature’u yaparken bir bug ile karşılaşırsanız bu hem feature geliştirilirken hem de master branch’i üzerinde acil düzeltilmesi gerekir. Yani bugfixleri herhangi bir branch ile merge edebilirsiniz, ancak feature branchlerini sadece master veya develop ile merge ediyoruz.
Kodu merge etmek
Branch yaratıldı, Pull Request yaratıldı, Takım tarafından değerlendirildi, Tamamdır onayı aldı. Kod önce develop branch’ine merge edilir. Tekrar ekip tarafından test edilir, merge’in başarılı olduğundan ve herşeyin düzgün çalıştığından emin olunur. Ardından master branch ile develop branch’i merge edilir.
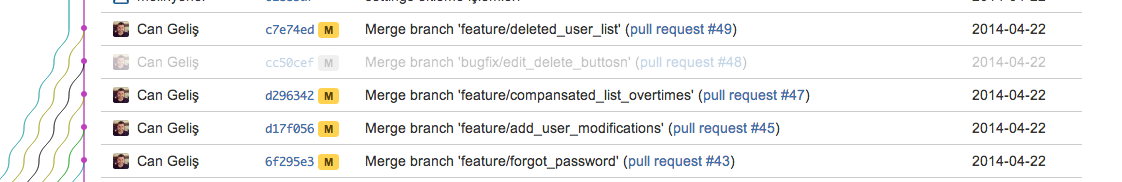
Aynı anda birden fazla feature üzerinde çalışmak:

Mavi çizgi develop branch’ini gösteriyor. Ve diğer renkleri en son ona merge ediyoruz. Daha sonra testler tamamlandıktan sonra en son production dediğimiz safhaya yani master branch’ine geçiriyoruz.
master vs develop
master branch’in özelliği tamamiyle çalışan bir kod demek. develop branch’i ise yine tamamiyle çalışan kod demek, ancak henüz tamamen test edilmedi yani her an patlayabilir demek. master branch’in bir diğer özelliği buraya herhangi bir kod eklendiğinde auto-build aracını tetiklemesi. Yani, master üzerinde yapılan değişiklikler otomatik olarak sunucuya gider ve kod oradan otomatik olarak çekilir. Siz herşeyi test ettiğiniz için sunucuya geçtiğiniz zaman herhangi bir sıkıntı çıkmayacaktır (umulan budur en azından 🙂 ).
Çok güzel anlatmışsınız 🙂
Teşekkürler..
Çok güzel bir anlatım olmuş teşekkürler.