Bu yazımda CSS’te en çok karıştırılan display türleri hakkında konuşacağım.
inline
inline adı üzerinde hizada (yan yana) demektir. Yani inline olan arka arkaya tüm elementler yan yana dizilirler. Mesela
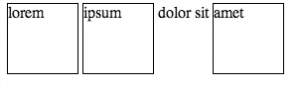
<span>lorem</span> <span>ipsum</span> dolor sit <span>amet</span>
bir de span’leri görebilmek için border veriyorum:
span {
border: 1px solid #000;
width: 70px;
height: 70px;
}
Not: span elemanı default olarak inline‘dır.
burada alacağımız görüntü şu şekilde;
]1inline css
inline hizada demek olduğu için elemanların genişlik(width) ve yükseklikleri(height) olamaz. Genişlik ve yükseklikleri olursa, elemanlar hizalanamazlar. Yani örneğimizde kullandığımız width ve height bu yüzden çalışmıyor.
inline-block
Elemanlarımızı yan yana istiyoruz ancak bunlara yükseklik ve genişlikte vermek istiyoruz. İşte burada inline-block devreye giriyor. Şimdi az önceki örnekteki spanlerimizi inline-block yapıyorum.
span {
border: 1px solid #000;
width: 70px;
height: 70px;
display: inline-block;
}
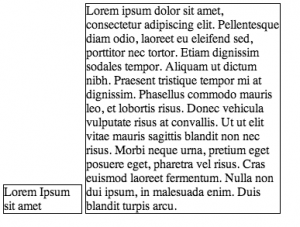
ve çıktımız şu şekilde oluyor:

]2 inline-block css
table-cell
inline-block arasındaki temel farkı table-cell table tagindeki <td> gibi davranır. Yani sağındaki ve solundaki eleman ile aynı yüksekliğe sahip olur. Mesela 2 kolonlu bir site tasarlıyalım. İlk olarak inline-block kullanıyorum.
HTML:
<div class="sol">
Lorem Ipsum sit amet
</div>
<div class="sag">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque diam odio, laoreet eu eleifend sed, porttitor nec tortor. Etiam dignissim sodales tempor. Aliquam ut dictum nibh. Praesent tristique tempor mi at dignissim. Phasellus commodo mauris leo, et lobortis risus. Donec vehicula vulputate risus at convallis. Ut ut elit vitae mauris sagittis blandit non nec risus. Morbi neque urna, pretium eget posuere eget, pharetra vel risus. Cras euismod laoreet fermentum. Nulla non dui ipsum, in malesuada enim. Duis blandit turpis arcu.
</div>
CSS:
div {
border: 1px solid #000;
}
.sag {
display: inline-block;
width: 250px;
}
.sol {
display: inline-block;
width: 100px;
}
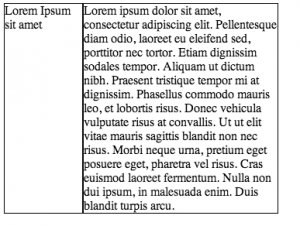
ve oluşan görüntü:

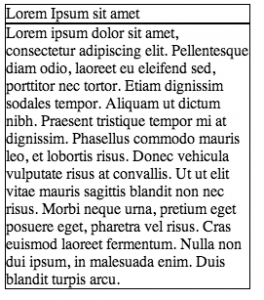
]3 inline-block iki kolon
Noldu? Olmadı. Şimdi 2 kolonuda aynı yükseklikte yapmak için 2 seçeneğiniz var:
- javascript, html, css ile türlü taklalar atıp bunları aynı yüksekliğe getirmek.
display: table-cellkullanmak.
CSS’imizi değiştiriyorum.
div {
border: 1px solid #000;
}
.sag {
display: table-cell;
width: 250px;
}
.sol {
display: table-cell; width: 100px;
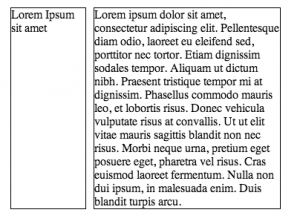
}

]4 display table-cell
Şimdi oldu gibi. Ancak table-cell‘in bir sorunu var. table-cell, td gibi davrandığı için margin’i olamaz. Çözüm: border-spacing kullanmak. border-spacing’i sadece display: table elemanına verebiliyoruz. Şimdi bu sag ve sol elemanlarını bir container içine alıyorum.
<div class="container">
<div class="sol">
Lorem Ipsum sit amet
</div>
<div class="sag">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque diam odio, laoreet eu eleifend sed, porttitor nec tortor. Etiam dignissim sodales tempor. Aliquam ut dictum nibh. Praesent tristique tempor mi at dignissim. Phasellus commodo mauris leo, et lobortis risus. Donec vehicula vulputate risus at convallis. Ut ut elit vitae mauris sagittis blandit non nec risus. Morbi neque urna, pretium eget posuere eget, pharetra vel risus. Cras euismod laoreet fermentum. Nulla non dui ipsum, in malesuada enim. Duis blandit turpis arcu.
</div>
</div>
Şöylede bir stayla veriyorum:
div {
border: 1px solid #000;
}
.sag {
display: table-cell;
width: 250px;
}
.sol {
display: table-cell;
width: 100px;
}
.container {
display: table;
border-spacing: 10px;
border: 0;
}
ve çıktımız şu şekilde:

]5 border-spacing
block
block elemanı bulunduğu taşıyıcının tüm genişliğini kaplar ve sağına soluna eleman kabul etmez.
Örnek
HTML
<div>
Lorem Ipsum sit amet
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque diam odio, laoreet eu eleifend sed, porttitor nec tortor. Etiam dignissim sodales tempor. Aliquam ut dictum nibh. Praesent tristique tempor mi at dignissim. Phasellus commodo mauris leo, et lobortis risus. Donec vehicula vulputate risus at convallis. Ut ut elit vitae mauris sagittis blandit non nec risus. Morbi neque urna, pretium eget posuere eget, pharetra vel risus. Cras euismod laoreet fermentum. Nulla non dui ipsum, in malesuada enim. Duis blandit turpis arcu.
</div>
CSS
div {
border: 1px solid #000;
width: 250px;
}
Not: <div> tagi default olarak block‘tur.
Eğerki width vermeseydik tüm sayfayı kaplayacaktı.
Çıktımız:

]6 display block
float hakkında bir kaç sözüm var
Şimdi bir çok kişi yan yana elemanları dizmek için display: block kullanıyor ve altındaki eleman yanına gelsin diye float: right kullanıyor. Buna hile denir, fitne denir, fesat denir. Bu kötü bir kullanımdır. İleride sorun çıkarır, sürekli clearfix kullanmak gerektirir. Eğerki elemanları yan yana dizmek istiyorsanız yukarıdaki displaylerden birini tercih edin. Ha bir de bu arkadaşın position elemanları kullanarak elemanları yan yana dizmeye çalışanı var ki.. ulan ben… neyse birşey demeyeceğim. Umarım faydalı olmuştur. Kolay gelsin hayırlı işler…
merhaba,
div kutuları yan yana dizmek için “float:left;” kullanıyorum ancak sizin yazınızdan sonra “display:” kullanacağım ancak bir sorum olacak div kutu içindeki metni dikey olarak nasıl ortalamak gerekir?
Teşekkürler
Bunun için o kadar fazla yöntem var ki. Kullandığınız display’e göre çeşitlilik gösterir. Bununla da ilgili bir blog yazısı yazacağım.
daha önceden “vertical-align:middle;” çalıştıramıyordum ve bu yüzden vertical ortlama için dolaylı şeyler yapıyordum, meğer tüm sorun “float” miş, tüm float’ları kaldırıp display: kullandım şimdi “vertical-align:middle;” çalışıyor tüm sorunlar ortadan kalktı.
Her yerde div kutuları yanyana dizmek için float kullanıyorlar ve öneriyorlar bizim gibi acemilerde aynısını yapmaya çalışıyoruz ama sizin sayenizde hatadan geri döndük.
Teşekkürler
İşte buna çok sevindim!
güzel bir anlatım yapmışsınız teşekkürler.
Bir de kendime php coder diyorum. Meğersem css bile bilmiyormuşum 🙁
çok yardımcı oldu güzel bir kaynak css hizalama için..yanyana div sıralama için nette dolaştım,
bulduğum en iyilerden biri,responsive dizaynla ilgilide güzel bilgiler var.
elemanları float ile hizalayanlara kızmayın o kadar. bizim de haklı sebeplerimiz var. ie 6 dan kalma bir alışkanlık. ie6 da elemanların display özelliğine inline-block veremiyorsunuz, çünkü tanımıyor. mecbur float ile yüzdürüyoruz. ie7’de de aynı sorun var. inline-block tanıyor ama bug’lı. layoutu yenilemek gerekiyor.
doğru, ancak artık ie6 yok oldu diyebiliriz,
floatkullanımına bir ölçü bulalım o zaman 🙂Ben IE’nin neredeyse hiç bir sürümüne bakmıyorum. Çok da umurum da değil. En son sürüme bakarım, o kadar.
Tabi müşteri için site tasarlıyorsanız o ayrı bir konu tabi.
çok teşekkürler güzel anlatmışsınız. themeforest ta görüyordum bu table cell leri anlamıyodum sayenizde anladım. kolay gelsin.
Container a sabit bir genişlik verdikten sonra 3 table celli farklı genişliklerde yan yana koyunca containerin genişlediğini fark ettim. Sonuç olarak grid mantığı işlemiyor..
Hocam teşekkür ederim. Aydınlatıcı bir yazı olmuş.